|
400
|
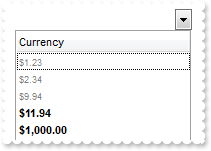
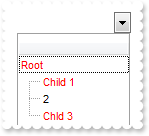
How can I display the column using currency format and enlarge the font for certain values

with thisform.ComboBox1
with .Columns.Add("Currency")
.Def(17) = 1
.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
endwith
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("9.94")
.AddItem("11.94")
.AddItem("1000")
endwith
endwith
|
|
399
|
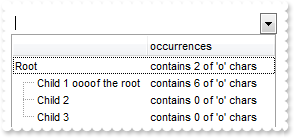
How can I get the number of occurrences of a specified string in the cell

with thisform.ComboBox1
.Columns.Add("")
with .Columns.Add("occurrences")
.ComputedField = "lower(%0) count 'o'"
.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1 oooof the root")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
398
|
How can I display dates in my format

with thisform.ComboBox1
with .Columns.Add("Date")
.Def(17) = 1
.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
endwith
with .Items
.AddItem({^2001-1-21})
.AddItem({^2002-2-22})
.AddItem({^2003-3-13})
.AddItem({^2004-4-24})
endwith
endwith
|
|
397
|
How can I display dates in short format

with thisform.ComboBox1
.Columns.Add("Date").FormatColumn = "shortdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
396
|
How can I display dates in long format

with thisform.ComboBox1
.Columns.Add("Date").FormatColumn = "longdate(value)"
with .Items
.AddItem({^2001-1-1})
.AddItem({^2002-2-2})
.AddItem({^2003-3-3})
.AddItem({^2004-4-4})
endwith
endwith
|
|
395
|
How can I display only the right part of the cell

with thisform.ComboBox1
.Columns.Add("")
with .Columns.Add("Right")
.ComputedField = "%0 right 2"
.FormatColumn = "'"+chr(34)+"' + value + '"+chr(34)+"'"
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
394
|
How can I display only the left part of the cell

with thisform.ComboBox1
.Columns.Add("")
.Columns.Add("Left").ComputedField = "%0 left 2"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
393
|
How can I display true or false instead 0 and -1

with thisform.ComboBox1
.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
with .Items
.AddItem(.T.)
.AddItem(.F.)
.AddItem(.T.)
.AddItem(0)
.AddItem(1)
endwith
endwith
|
|
392
|
How can I display icons or images instead numbers

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Icons")
.Def(17) = 1
.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
endwith
with .Items
.AddItem(1)
.AddItem(2)
.AddItem(3)
endwith
endwith
|
|
391
|
How can I display the column using currency

with thisform.ComboBox1
.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.AddItem(5)
.AddItem("10000.99")
endwith
endwith
|
|
390
|
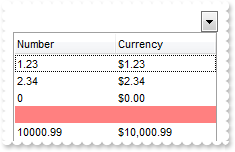
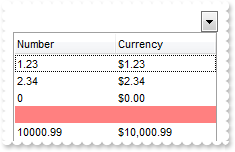
How can I display the currency only for not empty cells

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("0")
.ItemBackColor(.AddItem()) = RGB(255,128,128)
.AddItem("10000.99")
endwith
endwith
|
|
389
|
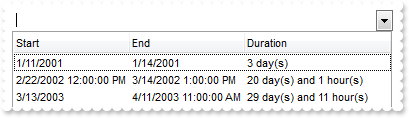
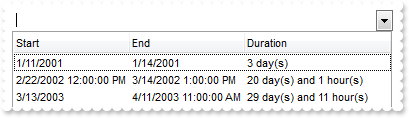
Is there a function to display the number of days between two date including the number of hours

with thisform.ComboBox1
.Columns.Add("Start").Width = 32
.Columns.Add("End")
var_s = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '"
var_s = var_s + "') + =:3 + ' hour(s)' : '' )"
.Columns.Add("Duration").ComputedField = var_s
with .Items
h = .AddItem({^2001-1-11})
.CellCaption(h,1) = {^2001-1-14}
h = .AddItem({^2002-2-22 12:00:00})
.CellCaption(h,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.CellCaption(h,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
388
|
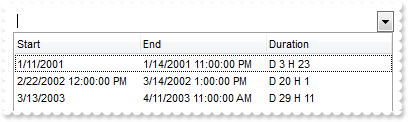
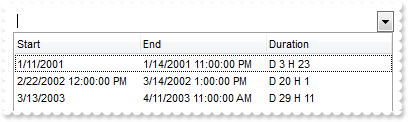
Is there a function to display the number of days between two date including the number of hours

with thisform.ComboBox1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = ""+chr(34)+"D "+chr(34)+" + int(date(%1)-date(%0)) + "+chr(34)+" H "+chr(34)+" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
with .Items
h = .AddItem({^2001-1-11})
.CellCaption(h,1) = {^2001-1-14 23:00:00}
h = .AddItem({^2002-2-22 12:00:00})
.CellCaption(h,1) = {^2002-3-14 13:00:00}
h = .AddItem({^2003-3-13})
.CellCaption(h,1) = {^2003-4-11 11:00:00}
endwith
endwith
|
|
387
|
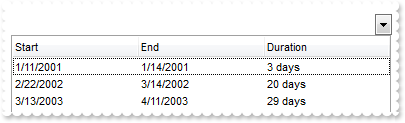
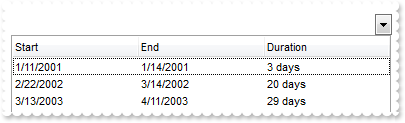
How can I display the number of days between two dates

with thisform.ComboBox1
.Columns.Add("Start")
.Columns.Add("End")
.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
with .Items
h = .AddItem({^2001-1-11})
.CellCaption(h,1) = {^2001-1-14}
h = .AddItem({^2002-2-22})
.CellCaption(h,1) = {^2002-3-14}
h = .AddItem({^2003-3-13})
.CellCaption(h,1) = {^2003-4-11}
endwith
endwith
|
|
386
|
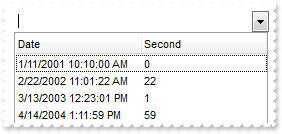
How can I get second part of the date

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Second").ComputedField = "sec(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:22})
.AddItem({^2003-3-13 12:23:01})
.AddItem({^2004-4-14 13:11:59})
endwith
endwith
|
|
385
|
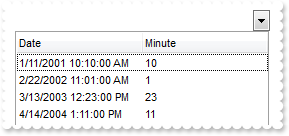
How can I get minute part of the date

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Minute").ComputedField = "min(date(%0))"
with .Items
.AddItem({^2001-1-11 10:10:00})
.AddItem({^2002-2-22 11:01:00})
.AddItem({^2003-3-13 12:23:00})
.AddItem({^2004-4-14 13:11:00})
endwith
endwith
|
|
384
|
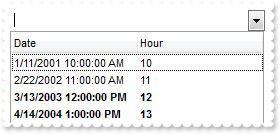
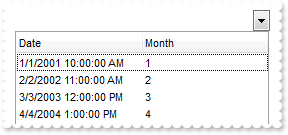
How can I check the hour part only so I know it was afternoon

with thisform.ComboBox1
.ConditionalFormats.Add("hour(%0)>=12").Bold = .T.
.Columns.Add("Date")
.Columns.Add("Hour").ComputedField = "hour(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
383
|
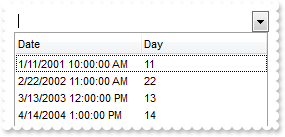
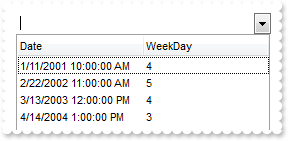
What about a function to get the day in the week, or days since Sunday

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
382
|
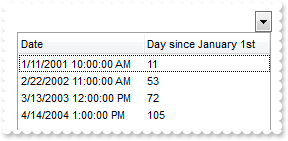
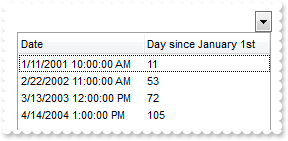
Is there any function to get the day of the year or number of days since January 1st

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
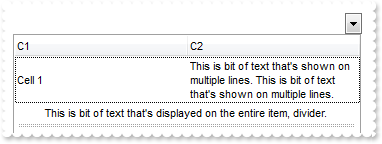
.AddItem({^2003-3-13 12:00:00})
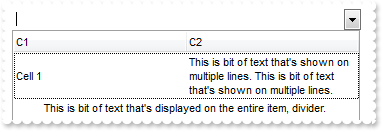
.AddItem({^2004-4-14 13:00:00})
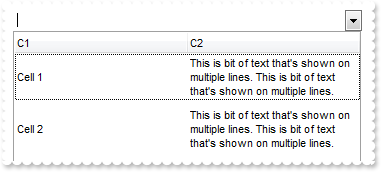
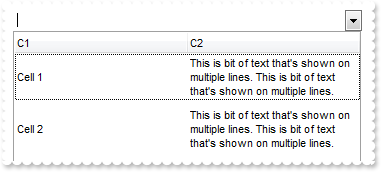
endwith
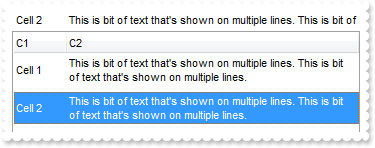
endwith
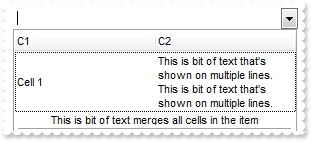
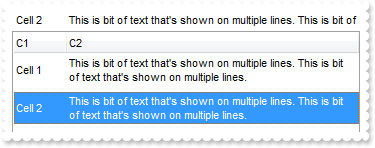
|
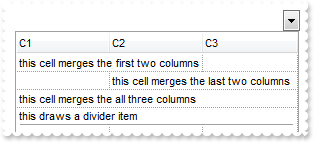
|
381
|
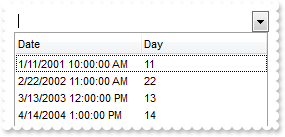
How can I display only the day of the date

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Day").ComputedField = "day(%0)"
with .Items
.AddItem({^2001-1-11 10:00:00})
.AddItem({^2002-2-22 11:00:00})
.AddItem({^2003-3-13 12:00:00})
.AddItem({^2004-4-14 13:00:00})
endwith
endwith
|
|
380
|
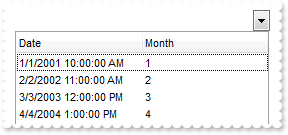
How can I display only the month of the date

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Month").ComputedField = "month(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
379
|
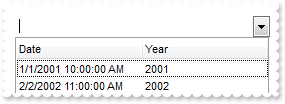
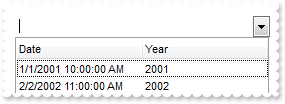
How can I get only the year part from a date expression

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Year").ComputedField = "year(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
378
|
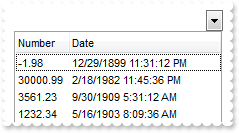
Can I convert the expression to date

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Date").ComputedField = "date(dbl(%0))"
with .Items
.AddItem("-1.98")
.AddItem("30000.99")
.AddItem("3561.23")
.AddItem("1232.34")
endwith
endwith
|
|
377
|
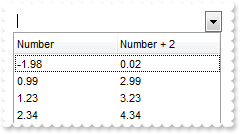
Can I convert the expression to a number, double or float

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
376
|
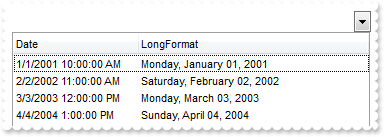
How can I display dates in long format

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
375
|
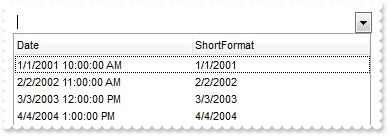
How can I display dates in short format

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
374
|
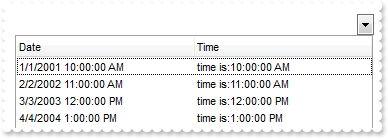
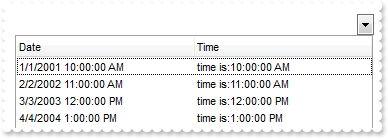
How can I display the time only of a date expression

with thisform.ComboBox1
.Columns.Add("Date")
.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
with .Items
.AddItem({^2001-1-1 10:00:00})
.AddItem({^2002-2-2 11:00:00})
.AddItem({^2003-3-3 12:00:00})
.AddItem({^2004-4-4 13:00:00})
endwith
endwith
|
|
373
|
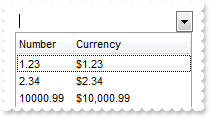
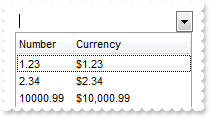
Is there any function to display currencies, or money formatted as in the control panel

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
with .Items
.AddItem("1.23")
.AddItem("2.34")
.AddItem("10000.99")
endwith
endwith
|
|
372
|
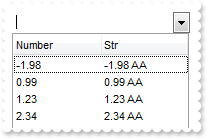
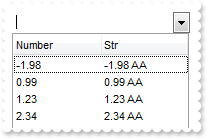
How can I convert the expression to a string so I can look into the date string expression for month's name

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
371
|
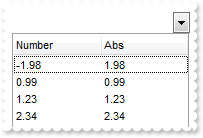
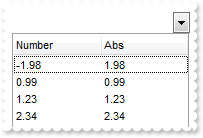
Can I display the absolute value or positive part of the number

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Abs").ComputedField = "abs(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
370
|
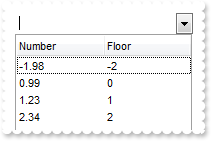
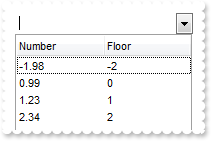
Is there any function to get largest number with no fraction part that is not greater than the value

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Floor").ComputedField = "floor(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
369
|
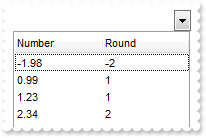
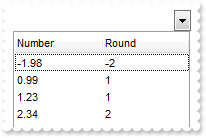
Is there any function to round the values base on the .5 value

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Round").ComputedField = "round(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
368
|
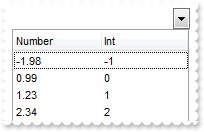
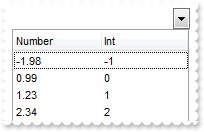
How can I get or display the integer part of the cell

with thisform.ComboBox1
.Columns.Add("Number")
.Columns.Add("Int").ComputedField = "int(%0)"
with .Items
.AddItem("-1.98")
.AddItem("0.99")
.AddItem("1.23")
.AddItem("2.34")
endwith
endwith
|
|
367
|
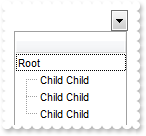
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

with thisform.ComboBox1
.Columns.Add("").ComputedField = "proper(%0)"
with .Items
h = .AddItem("root")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.InsertItem(h,Null,"child child")
.ExpandItem(h) = .T.
endwith
endwith
|
|
366
|
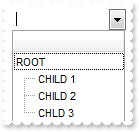
Is there any option to display cells in uppercase

with thisform.ComboBox1
.Columns.Add("").ComputedField = "upper(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
365
|
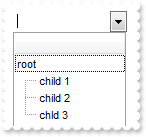
Is there any option to display cells in lowercase

with thisform.ComboBox1
.Columns.Add("").ComputedField = "lower(%0)"
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
364
|
How can I mark the cells that has a specified type, ie strings only

with thisform.ComboBox1
.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,2)
.InsertItem(h,Null,"Chld 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
363
|
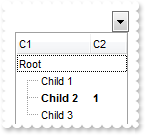
How can I bold the items that contains data or those who displays empty strings

with thisform.ComboBox1
.ConditionalFormats.Add("not len(%1)=0").Bold = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
hC = .InsertItem(h,Null,"Child 2")
.CellCaption(hC,1) = "1"
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
362
|
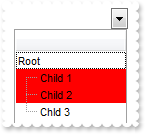
Can I change the background color for items or cells that contains a specified string

with thisform.ComboBox1
.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Chld 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
361
|
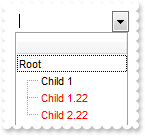
Is there any option to change the fore color for cells or items that ends with a specified string

with thisform.ComboBox1
.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 1.22")
.InsertItem(h,Null,"Child 2.22")
.ExpandItem(h) = .T.
endwith
endwith
|
|
360
|
How can I highlight the cells or items that starts with a specified string

with thisform.ComboBox1
.ConditionalFormats.Add("%0 startwith 'C'").Underline = .T.
.Columns.Add("")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"SChild 3")
.ExpandItem(h) = .T.
endwith
endwith
|
|
359
|
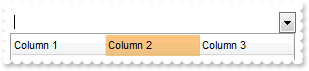
How can I change the background color or the visual appearance using ebn for a particular column

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 16777216
.Add("Column 3").Def(7) = 16777471
.Add("Column 4")
endwith
endwith
|
|
358
|
How can I change the background color for a particular column

with thisform.ComboBox1
with .Columns
.Add("Column 1")
.Add("Column 2").Def(7) = 8439039
.Add("Column 3")
endwith
endwith
|
|
357
|
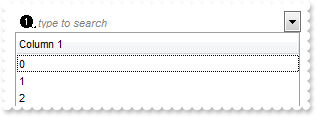
Does your control support prompt feature

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.AutoComplete = .F.
.Columns.Add("Column 1").Prompt = "<img>1</img><i><fgcolor=808080>type to search</fgcolor></i>"
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
356
|
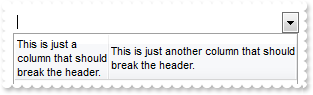
How can I display the column's header using multiple lines

with thisform.ComboBox1
.HeaderHeight = 128
.HeaderSingleLine = .F.
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add("This is just another column that should break the header.")
endwith
|
|
355
|
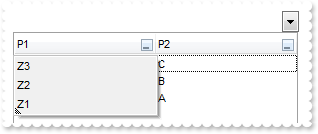
How can I sort the value gets listed in the drop down filter window

with thisform.ComboBox1
.LinesAtRoot = -1
.MarkSearchColumn = .F.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 32
endwith
with .Items
h = .AddItem("Z3")
.CellCaption(h,1) = "C"
.CellCaption(.InsertItem(h,Null,"Z1"),1) = "B"
.CellCaption(.InsertItem(h,Null,"Z2"),1) = "A"
.ExpandItem(h) = .T.
endwith
endwith
|
|
354
|
Is there any property to disable the popup/context menu being shown when the user does a right click in the control's label area

with thisform.ComboBox1
.Columns.Add("Default").AllowEditContextMenu = .F.
.Items.AddItem(0)
.Items.AddItem(1)
.Items.AddItem(2)
endwith
|
|
353
|
How can I align the text/caption on the scroll bar

with thisform.ComboBox1
.Object.ScrollPartCaption(1,512) = "left"
.Object.ScrollPartCaptionAlignment(1,512) = 0
.Object.ScrollPartCaption(1,128) = "right"
.Object.ScrollPartCaptionAlignment(1,128) = 2
.ColumnAutoResize = .F.
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
.Columns.Add(5)
.Columns.Add(6)
endwith
|
|
352
|
Does you control support RTL languages or if there is a property RightToLeft

with thisform.ComboBox1
.RightToLeft = .T.
.ItemsAllowSizing = -1
.DrawGridLines = 1
.LinesAtRoot = -1
.ScrollBySingleLine = .T.
.DefaultItemHeight = 64
with .Columns.Add("Column")
.Alignment = 2
.HeaderAlignment = 2
.EditAlignment = 2
endwith
with .Items
.AddItem("Item 1")
.ItemHeight(.InsertItem(.AddItem("Parent"),Null,"Item 2")) = 48
.AddItem("Item 3")
.ExpandItem(.ItemByIndex(1)) = .T.
endwith
endwith
|
|
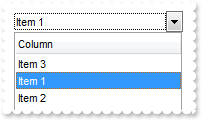
351
|
How do I enable resizing all the items at runtime

with thisform.ComboBox1
.ItemsAllowSizing = 1
.DrawGridLines = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.ItemHeight(.AddItem("Item 2")) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
350
|
How can I remove the filter

with thisform.ComboBox1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
.ClearFilter
endwith
|
|
349
|
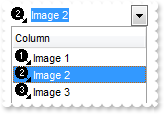
How do I display the icons being selected in the control's label

with thisform.ComboBox1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Column")
with .Items
.CellImage(.AddItem("Image 1"),0) = 1
.CellImage(.AddItem("Image 2"),0) = 2
.CellImage(.AddItem("Image 3"),0) = 3
endwith
.Object.AssignEditImageOnSelect(0) = .T.
.Value = "Image 2"
endwith
|
|
348
|
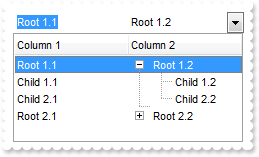
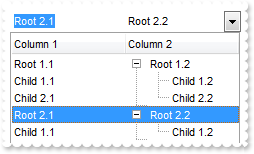
How do I select a value

with thisform.ComboBox1
.IntegralHeight = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
.Value = "Root 1.1"
endwith
|
|
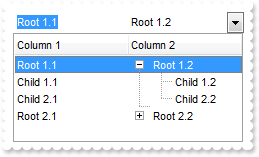
347
|
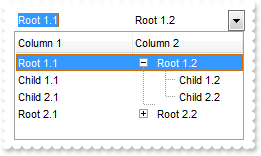
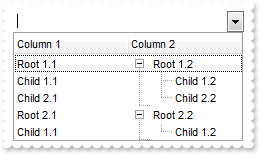
How do I select a value

with thisform.ComboBox1
.IntegralHeight = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
.Object.Select(1) = "Root 1.2"
endwith
|
|
346
|
How do change the visual appearance for the drop down border, using EBN

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.DropDownBorder = 16777216 && 0x1000000
endwith
|
|
345
|
How do I remove the drop down's border

with thisform.ComboBox1
.DropDownBorder = 0
endwith
|
|
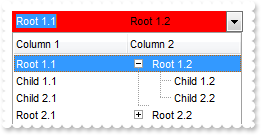
344
|
How can I change the foreground color for edit controls

with thisform.ComboBox1
.ForeColorEdit = RGB(255,0,0)
.IntegralHeight = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
.Object.Select(0) = "Root 1.1"
endwith
|
|
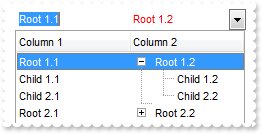
343
|
How can I change the background color for edit controls

with thisform.ComboBox1
.BackColorEdit = RGB(255,0,0)
.IntegralHeight = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
.Object.Select(0) = "Root 1.1"
endwith
|
|
342
|
How can I hide the drop down buttons when the control loses the focus

with thisform.ComboBox1
.HideDropDownButton = .T.
.IntegralHeight = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
endwith
|
|
341
|
How can I ensure that the drop down portions doesn't show partial items

with thisform.ComboBox1
.IntegralHeight = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
endwith
|
|
340
|
How can I close the drop down window when user double clicks it

with thisform.ComboBox1
.CloseOnDblClk = .T.
.LinesAtRoot = 1
.TreeColumnIndex = 1
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
h = .AddItem("Root 1.1")
.CellCaption(h,1) = "Root 1.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
.CellCaption(.InsertItem(h,Null,"Child 2.1"),1) = "Child 2.2"
.ExpandItem(h) = .T.
h = .AddItem("Root 2.1")
.CellCaption(h,1) = "Root 2.2"
.CellCaption(.InsertItem(h,Null,"Child 1.1"),1) = "Child 1.2"
endwith
endwith
|
|
339
|
How do I get the handle of the drop down window

with thisform.ComboBox1
.Columns.Add(thisform.ComboBox1.hWndDropDown)
endwith
|
|
338
|
How do I specify the height of the control's label

with thisform.ComboBox1
.LabelHeight = 34
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
337
|
The control selects the portion of text that doesn't match with the selected item. How can I avoid that

with thisform.ComboBox1
.AutoSelect = .F.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
336
|
How can I show the drop down window as soon as user starts typing in the control

with thisform.ComboBox1
.AutoDropDown = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
335
|
How do I change the text in the edit or label area

with thisform.ComboBox1
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
.Object.EditText(0) = "Test"
endwith
|
|
334
|
How do I lock or make read-only the control

with thisform.ComboBox1
.Locked = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
333
|
How do I let user to resize only the height of the drop down window, at runtime

with thisform.ComboBox1
.AllowSizeGrip = .T.
.AllowHResize = .F.
.MinWidthList = 100
.MinHeightList = 100
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
332
|
How do I let user to resize only the width of the drop down window, at runtime

with thisform.ComboBox1
.AllowSizeGrip = .T.
.AllowVResize = .F.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
331
|
How do I let user to resize the drop down window, at runtime

with thisform.ComboBox1
.AllowSizeGrip = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
330
|
How do I specify the height of the drop down window

with thisform.ComboBox1
.Object.HeightList() = 400
.MinWidthList = 100
.AllowSizeGrip = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
329
|
How do I specify the minimum height of the drop down window

with thisform.ComboBox1
.MinHeightList = 100
.AllowSizeGrip = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
328
|
How do I specify the width of the drop down window

with thisform.ComboBox1
.Object.WidthList() = 100
.AllowSizeGrip = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
327
|
How do I specify the minimum width of the drop down window

with thisform.ComboBox1
.MinWidthList = 100
.AllowSizeGrip = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
326
|
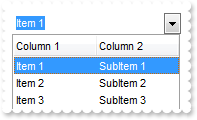
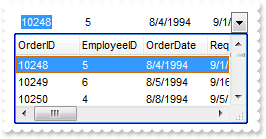
I have multiple columns, how can I display a single edit in the control's label

with thisform.ComboBox1
.SingleEdit = .T.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
with .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3"
endwith
endwith
|
|
325
|
How do I turn off the auto complete feature

with thisform.ComboBox1
.AutoComplete = .F.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
324
|
The control supports three styles: Simple, DropDown and DropDownList. How can I change the style

with thisform.ComboBox1
.Style = 2
endwith
|
|
323
|
Is there any option to align the header to the left and the data to the right

with thisform.ComboBox1
.Columns.Add("Left").Alignment = 0
with .Columns.Add("Right")
.Alignment = 2
.HeaderAlignment = 2
.EditAlignment = 2
endwith
with .Items
.CellCaption(.AddItem("left"),1) = "right"
endwith
endwith
|
|
322
|
How do I change the control's border, using your EBN files

with thisform.ComboBox1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
321
|
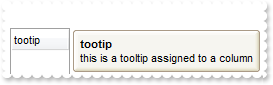
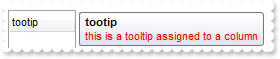
Can I change the default border of the tooltip, using your EBN files

with thisform.ComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
320
|
Can I change the background color for the tooltip

with thisform.ComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(65) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
319
|
Does the tooltip support HTML format

with thisform.ComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
endwith
|
|
318
|
Can I change the forecolor for the tooltip

with thisform.ComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(66) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
317
|
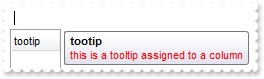
Can I change the foreground color for the tooltip

with thisform.ComboBox1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
endwith
|
|
316
|
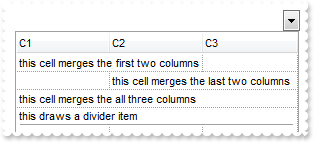
How can I merge cells

with thisform.ComboBox1
.DrawGridLines = -1
.MarkSearchColumn = .F.
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .AddItem("this cell merges the first two columns")
.CellMerge(h,0) = 1
h = .AddItem()
.CellCaption(h,1) = "this cell merges the last two columns"
.CellMerge(h,1) = 2
h = .AddItem("this cell merges the all three columns")
.CellMerge(h,0) = 1
.CellMerge(h,0) = 2
h = .AddItem("this draws a divider item")
.ItemDivider(h) = 0
endwith
endwith
|
|
315
|
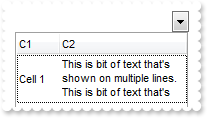
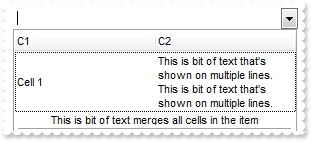
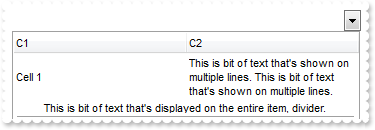
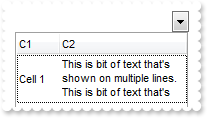
How can I merge cells

with thisform.ComboBox1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text merges all cells in the item")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
314
|
How can I change the color for separator / dividers items

with thisform.ComboBox1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 6
.SelectableItem(h) = .F.
h = .AddItem("Cell 2")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
endwith
endwith
|
|
313
|
How can I add separator - dividers items

with thisform.ComboBox1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 6
.SelectableItem(h) = .F.
h = .AddItem("Cell 2")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
endwith
endwith
|
|
312
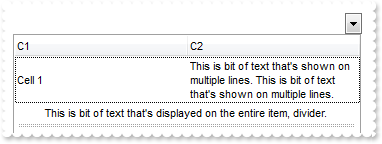
|
Can I change the style of the line being displayed by a divider item

with thisform.ComboBox1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.ScrollBySingleLine = .F.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.CellHAlignment(h,0) = 1
.ItemHeight(h) = 24
endwith
endwith
|
|
311
|
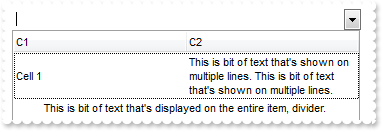
Can I remove the line being displayed by a divider item

with thisform.ComboBox1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = 0
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
310
|
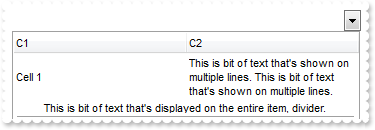
How can I display a divider item, merging all cells

with thisform.ComboBox1
.MarkSearchColumn = .F.
.TreeColumnIndex = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
endwith
endwith
|
|
309
|
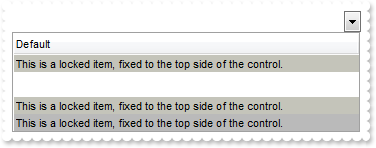
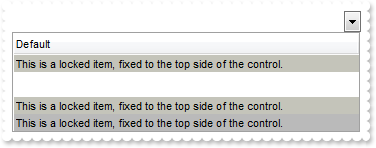
How can I fix or lock items

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.CellCaption(.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(0,0)) = RGB(196,196,186)
.LockedItemCount(2) = 2
.CellCaption(.LockedItem(2,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(2,0)) = RGB(196,196,186)
.CellCaption(.LockedItem(2,1),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(2,1)) = RGB(186,186,186)
endwith
endwith
|
|
308
|
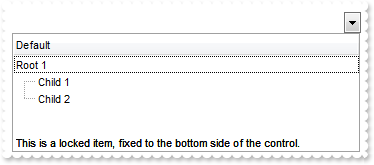
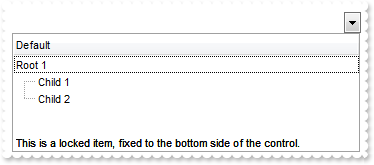
How can I fix or lock an item on the bottom side of the control

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.LockedItemCount(2) = 1
.CellCaption(.LockedItem(2,0),0) = "This is a locked item, fixed to the bottom side of the control."
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
307
|
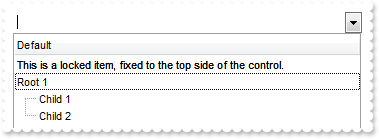
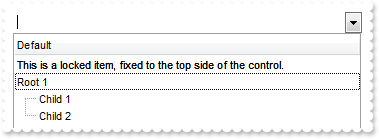
How can I fix or lock an item on the top of the control

with thisform.ComboBox1
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.CellCaption(.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
306
|
Is there any function to limit the height of the items when I display it using multiple lines

with thisform.ComboBox1
.ScrollBySingleLine = .T.
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = .F.
.ItemMaxHeight(h) = 48
endwith
endwith
|
|
305
|
Why I cannot center my cells in the column

with thisform.ComboBox1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default").Alignment = 1
.Items.AddItem("item 1")
.Items.AddItem("item 2")
.Items.AddItem("item 3")
endwith
|
|
304
|
How can I align the cell to the left, center or to the right

with thisform.ComboBox1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default")
with .Items
.CellHAlignment(.AddItem("left"),0) = 0
.CellHAlignment(.AddItem("center"),0) = 1
.CellHAlignment(.AddItem("right"),0) = 2
endwith
endwith
|
|
303
|
How do I apply HTML format to a cell

with thisform.ComboBox1
.TreeColumnIndex = -1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add("Default")
with .Items
h = .AddItem("The following item shows some of the HTML format supported:")
.CellHAlignment(h,0) = 1
var_s1 = "<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <u"
var_s1 = var_s1 + ">underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolor"
var_s1 = var_s1 + "</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> "
h = .AddItem(var_s1)
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = .F.
endwith
endwith
|
|
302
|
How can I change the font for a cell

with thisform.ComboBox1
.Columns.Add("Default")
.Items.AddItem("std font")
with .Items
.CellCaptionFormat(.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = 1
endwith
endwith
|
|
301
|
How can I change the font for a cell

with thisform.ComboBox1
.Columns.Add("Default")
.Items.AddItem("default font")
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
with .Items
.CellFont(.AddItem("new font"),0) = f
endwith
endwith
|